WordPressサイト運用に関する忘備録です。認識違い、間違い等とあると思いますのでご了承ください。
ウェブに関する主な指標 (モバイル) が悪化
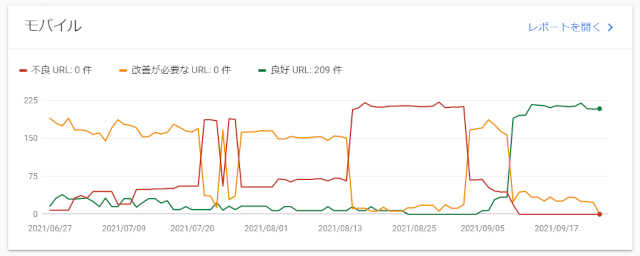
Google Search Consoleにあるウェブに関する主な指標 (モバイル) が悪すぎました。
以前から時折確認するようにはしていましたが、とうとう良好URLが0に。
そして全体の9割以上が不良URLになってしまいました。
(なお、PCの方は100%が優良URLのままです)
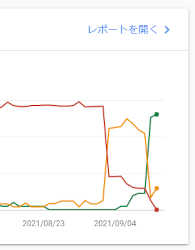
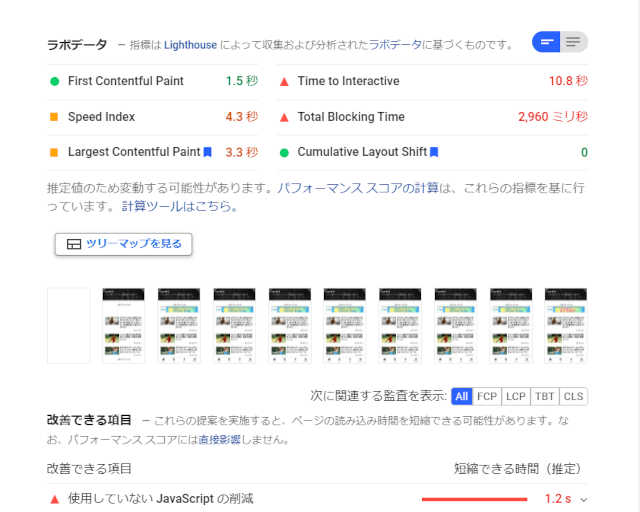
PageSpeed Insights でモバイルが『20点』代
指標としてよく使われるPageSpeed Insights。
このブログではAdsenseによる広告を張っているし、Google Analyticsも使っているので90–100点の緑はサイトを開設した時以来見ていません。
最初の設定以来大きく変えていないです。修正を加える際も数字を見ながら確認もしています。それでも徐々に数字が下がってきている印象です。(以前は30点代だった記憶が)
特に悪かったのがCumulative Layout Shift (CLS) の数字。
ウェブに関する主な指標 (モバイル) で指摘のあったCLS に関する問題: 0.25 超(モバイル)にあたる0.33といった数字のURLがたくさんある状態でした。
変更した点
ウェブに関する主な指標や PageSpeed Insights の表示に対する対策、修正内容の説明は色々なサイトで書かれているので今回やった事だけ忘備録として列記します。
Translate WordPress with GTranslate を外す
海外からブログを見る方が居られるので試験的に導入してみたTranslate WordPress with GTranslate プラグイン。サイトに設定した言語での翻訳機能を追加します。
でも、ブログへの訪問経緯の多くはGoogle等でのキーワード検索によるものであり、ブログ記事を英語やスペイン語で記述していないと検索結果には乗らない。つまり、サイトに翻訳機能を付けても訪問が増えないという結果が見えました。(頑張って英語記事を書こうと思います)
このプラグイン自体は大きな動作負荷にもなっていないようでしたが、困ったのが「jQueryをフッターで読み込む」という表示速度改善作が使えない事でプラグインが動作しなくなります。試用のためにあれこれいじりたくないので「jQueryをフッターで読み込む」指定を一時的に外してプラグインを使っていました。
今回プラグインを外す事にしたので 「jQueryをフッターで読み込む」 を復活させます。
画像要素で width と height が明示的に指定されていない
CLSに関係する要素として画像の指定幅と高さの指定が明記されていない事があるようです。
例えばこういう状態
<img class=”xx0001″ src=”https://lond-jnl.me/xxx/xxx/xxx/logo.png” alt=”画像ファイル”>
指摘のあった画像がサイドバーに配置した関連ブログやYouTubeチャンネルへのリンク (ブログカード) だったのでWordPress – ウィジットのサイドバーで該当のHTMLを書き換えました。
(widthは元々指定していたのでheightを追加。指定する高さは画像の縦横比 (幅100なら高さ75)から割り出しました)
<img src=”https://lond-jnl.me/xxx/xxx/xxx/link.jpg” alt=”リンク” width=”100″ height=”75″ loading=”lazy”>
ファーストビューのAdsense広告
CLS (Cumulative Layout Shift)は、読み込み時におけるページ レイアウトの移動量。要は表示されるにつれて配置がズレるほど数字が悪化すると考えて良いようでした。
配置によりますが、ブラウザでサイトを開いた際、最初に表示される見た目 (ファーストビュー) 内に広告を配置しており、モバイル表示の場合のみページが表示されるにつれて広告サイズの分だけ表示がズレるという事が起きていました。
読み込まれるにつれ表示がズレる

広告サイズを明確に指定して表示させる方法もありますが使用しているテーマCocoonでは共通の広告コードを設定してオプションで配置位置を選ぶという形。少し面倒そうに感じたので、Cocoonの設定ではインデックスページの表示位置 – トップを外す。
そしてWordPress – ウィジットのインデックストップにPC用、モバイル用の広告ウィジットを配置。モバイル用のみAdsenseではないリンクバナー型の広告 (サイズが変わらない) を表示される事にしました。

同時に記事ページでもファーストビューの位置、投稿タイトル上に広告が表示されるので同じようにCocoon側の設定は外し、ウィジットでPC用、モバイル用の広告を分けて設定しました。

ファーストビュー以外の広告を含めた表示スペース予約
レイアウトシフトの最小化のためは広告が表示されるスペースに広告用スペースを予約する指定をしておく方法があるようです。(広告サイズに合ったスペースを確保しておけば広告が表示されてもズレない)
広告サイズが複数ある場合、広告の最大サイズ、最小サイズ、表示される可能性が最も高いサイズに合わせる方法があるようですが、今回は『最小サイズ』で指定する事にしました。
参考にさせていただいたのはこちらのサイトの「CocoonでのアドセンスによるCLS対処方法」の部分。

ありがとうございます。
サイドバー広告、インデックス広告、ページ内広告についてCocoonのスタイルシート (style.css) で指定してみました。
オフスクリーン画像の遅延読み込み
インデックスページ (TOPに指定している記事一覧) 以外の各投稿ページでオフスクリーン画像の遅延読み込みで画像の指摘があります。WordPressは標準でLazy Loadに対応したし、未対応の画像もCocoonのLazy Loadがカバーしています。
確認するとショッピングサイトへのリンクバナーで使用している商品画像のようでした。バナーはCocoonの機能を使って表示させています。
調べて見るとCocoon設定 – API、Amazon – カタログ写真を表示するにチェックが入っているとAmazonの商品ページで掲載されている画像がカタログ状に表示されるようです。
指摘された画像はこれだったので上記のチェックを外しました。
商品自体の写真残るので問題ないと思います。
参考にさせていただいたのはこちらのサイト

ありがとうございます。
第三者コードの影響を抑えてください
診断の中にある第三者コードの影響を抑えてくださいという部分。Google関連のURLが並ぶ中「..1.5.13/clipboard.js (cdn.jsdelivr.net)」の文字があります。
クリップボードって何だろうと思い、Webのソースで検索してみるとSNSシェアの「タイトルとURLをコピー」というボタンでした。
表示上の数合わせのために選んでいたようなものだったので他のボタンに変更。(Cocoon設定 – SNSシェアのトップシェアボタンとボトムシェアボタン)
この項目は診断から消えました。
YouTube埋め込みに指定を追加
YouTube動画を埋め込みで使う場合、リンク先の動画URLを入力するだけで自動的に埋め込みになる機能 (WordPress / テーマ) を使う方法とYouTube側で共有タグを発行して貼り付ける方法がありますが私は基本的に後者を使うようにしています。(自動埋め込みだと今回のような個別の対処が難しいと思ったため)
個々のページに対する使用していない JavaScript の削減の指摘でYouTubeへのリンクが対象に含まれていたので、ifremeタグの中に遅延読み込みの設定 (赤字部分) を追加しました。
<iframe loading=”lazy” width=”560″ height=”315″ src=”https://www.youtube.com/embed/fjcPf8sLZXE” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
参考にさせていただいたのはこちらのサイト

ありがとうございます。
大きな表示サイズで使っていた画像を縮小
ブログで使っている画像は元々Jpegで適度に圧縮した状態で載せているし、WordPressプラグイン『EWWW Image Optimizer』を使って最適化もしています。
ただ、ブログの移行時等に載せた古い画像で不必要に画像サイズ(縦横ピクセル数)が大きい物があり、Search Consoleのウェブに関する主な指標 (モバイル) での指摘、CLSの数値が悪い記事ページの中でそれに気づいたので画像ファイルの表示サイズを小さくしました。ファイルサイズも小さくなりました。
ちなみにCocoonの高速化は設定済み、高速化プラグインは使用していません
元々WordPressテーマ『Cocoon』に高速化オプションが搭載された時からブラウザキャッシュ、縮小化 (HTML縮小化、CSS縮小化、JavaScript縮小化)、Lazy Load設定を設定して使っています。
使用しているサービスはConoha Wing。そちらのキャッシュ系設定もしてあります。ON/OFF試したけど数字は変わらないようでした。
Conoha Wingは価格、性能等、妥当に使えて良いサービスだなと思っています。WordPressサイトを使ってみるだけならもっと安いサービス、性能や安定重視ならより高性能なサービスもあります。月いくらかけられて目的のためにどの位の性能が必要かですね。
取り敢えずウェブに関する主な指標 (モバイル) は改善
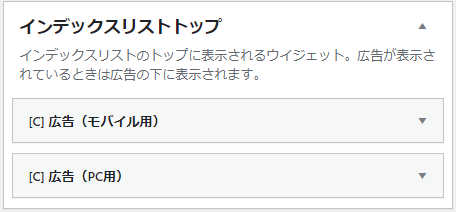
取り敢えず目についた所に修正を加えて様子を見ていましたがSearch Consoleのウェブに関する主な指標 (モバイル) は大きく改善されました。対策前と180度変わり、不良URLが0に良好URLが196になっています。対策を始めてここまで10日程ですね。
 |
 |
PageSpeed Insightsの結果も採点数字にムラがありますがだいぶ改善されました。ラボデータの方は赤が残っていますが全部真っ赤だった対策前よりはだいぶマシになったと思います。


有名なサイトでも『緑』を保っているようなサイトは多くない (数値を改善しましょうとうたっているサイトすら) みたいですし、敢えてAdsenseやAnalyticsを外して『緑』になってもメリットを感じません。サイトを開いて表示まで時間がかかる、表示がガタガタで見づらい、使いづらいとった不満がないなら『黄色』で十分かなと思います。
検索結果から訪問しても表示まで待たされるサイトは本当に多いですよね。
もちろん、今後も数値や評価は確認していくつもりです。
2021年9月25日追記:改善が必要なURLも0件に
対策してから20日強。ウェブに関する主な指標 (モバイル) における改善が必要な URLも0件になりました。

今後、サイトの利用感が検索順位に影響する
Googleは利用者がサイトにアクセスした際の経験を重視しており、サイトのUX やパフォーマンスを確認するためのツールを提供しています。
また、Googleは、今後PCサイトではなくモバイル向けサイトをページ評価の基準とする方針を発表しており、それがモバイルファーストインデックス (MFI) になりますね。Googleは2021年3月に全てのサイトのMFIへの移行を発表していましたがまだ完了していないようです。
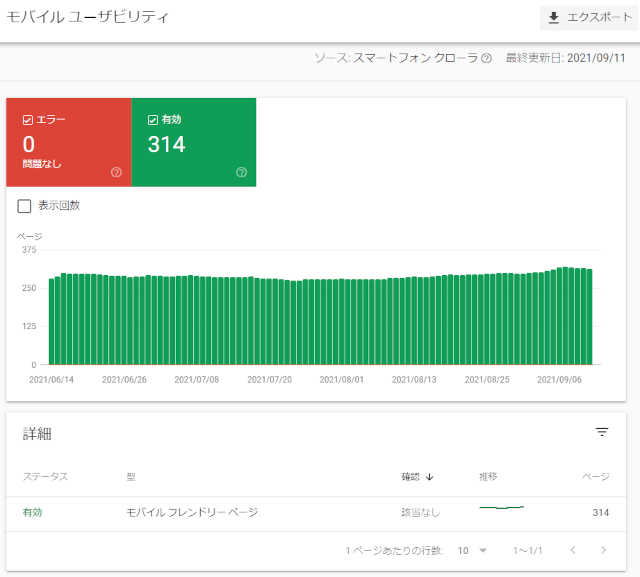
このブログも切り替わっており、モバイルユーザビリティも全ページ良好になっています。(WordPressテーマ『Cocoon』が元々モバイルサイトを考慮して作られているようです)
 |
 |
Googleは、2021年6月から独自の指標であるCore Web Vitalsをランキング要因に組み込んだようです。

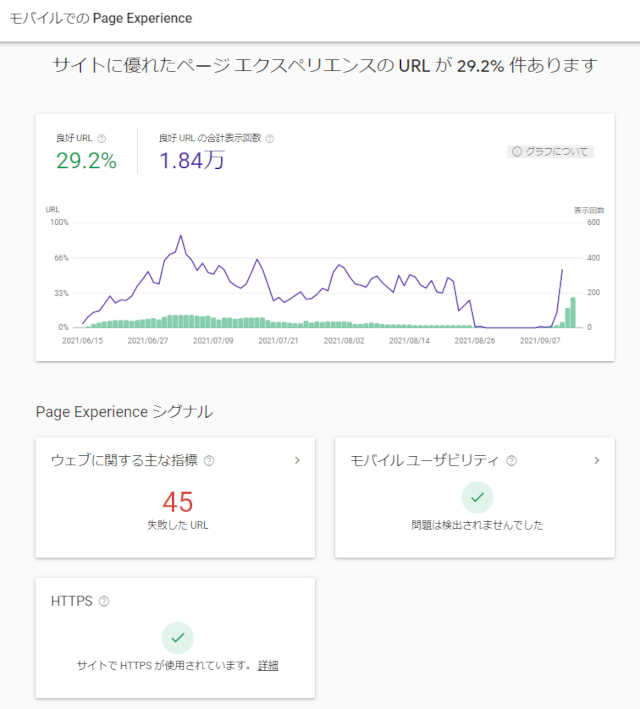
実は、ウェブに関する主な指標 (モバイル) の数字が低下するのに合わせてPage Experienceの数字も有効URLがゼロになっていました。対策後、回復してきています。

対策を取り数字が改善された後に検索サイトの順位が少し上がっているようでした。(この所、記事投稿が少なかったので順位は下がり気味でした)
対策が理由かは分かりませんが「サイトの見やすさ」は滞在時間に繋がりますし、閲覧後即離脱にも影響しそうです。運営目的次第ですが、使っているサーバーの性能も含めて「使いづらい」のは良い事ではないですね。Googleの方針が正しいかどうかは分かりませんが、出来る範囲で対策する方がよいのだろうと思います。